-
[flutter] 플러터 TextButton의 테마(theme), 스타일(style), 글자 색 등 일괄 변경앱 개발/플러터(Flutter) 2022. 7. 21. 17:24반응형
플러터에서 textButton의 스타일을 일괄 변경하는 방법을 알아보자.

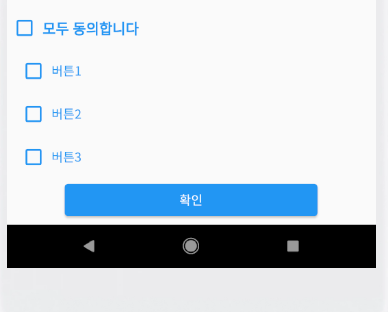
전체 테마 적용 전 전체 테마 적용 전에는 파란색 글씨로 버튼이 만들어져있는 것을 볼 수 있다. 채크박스 및 버튼 1,2,3이 모두 TextButton으로 이루어져 있다. 이것을 검정색으로 일괄적으로 바꿔줄 것이다.
반응형아래 코드는 textButton의 테마를 한꺼번에 변경하는 코드로써, 특히 주된 색인 primary 속성을 검정색으로 바꾸는 코드이다. GetMaterialApp 클래스 내부에서 theme 속성은 ThemeData 클래스를 설정할 수 있으며, ThemeData는 다양한 테마 클래스를 속성으로 갖는다. 그 중 textButtonTheme 속성을 아래와 같이 작성해 준다.
textButtonTheme: TextButtonThemeData( style: TextButton.styleFrom(primary: Colors.black), ),
main.dart 이후 바뀐 것을 확인해보면 아래와 같다. TextButton만 검정색으로 바뀌었으며, 다른 버튼은 그대로이다. 이렇게 일괄적으로 TextButton의 테마를 바꾸는 코드를 작성해보았다.

오류, 질문이 있으면 댓글달아주세요
구독은 항상 환영입니다 :)
반응형'앱 개발 > 플러터(Flutter)' 카테고리의 다른 글